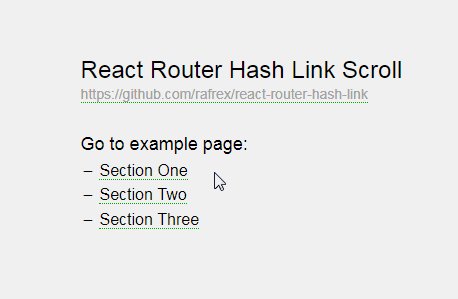
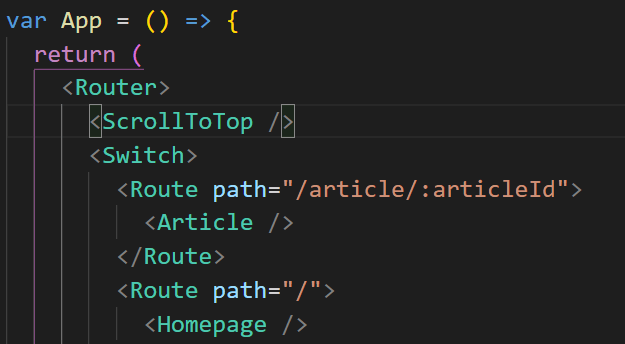
GitHub - dimazuien/react-router-scroll-to-top: React component that scrolls to the top of a page when the current location gets changed

javascript - ReactJS - switching tabs causes unwanted scroll to top right before tab change - Stack Overflow